今回の自宅サーバーの再構築は、自宅サイトの「https」化です
やっとここまでたどりつきました
またしても、こちらのサイトを参考にさせていただきました
今回も流れはこのサイトに則って作業しますが、自分の環境に合わせて覚書きとして書き残しておきたいと思います
ホスト名でのアクセスが必要
http の場合は、IPアドレスでのアクセスも可能でしたが、https になると「ホスト名」でのアクセスを可能にする必要があるようです。
ちょっと実験してみます。
まずは、メジャーなサイトのIPアドレスを取り出して、そのIPアドレスでアクセスしてみます。
「host」コマンドでゲットできます。
「host」コマンドが利用できない場合には、「bind-utils」をインストールする事で使用できるようになります。
$ host yahoo.co.jp yahoo.co.jp has address 182.22.59.229 yahoo.co.jp has address 183.79.135.206 yahoo.co.jp mail is handled by 10 mx2.mail.yahoo.co.jp. yahoo.co.jp mail is handled by 10 mx1.mail.yahoo.co.jp. yahoo.co.jp mail is handled by 10 mx3.mail.yahoo.co.jp. yahoo.co.jp mail is handled by 10 mx5.mail.yahoo.co.jp.
2種類でで来ましたが、どちらでもいいと思います
ウェブブラウザのアドレスバーでこのアドレスでアクセスしてみます
「http://182.22.59.229」

保護されていない通信との警告がでて、一部表示できないコンテンツがありますが、とりあえず通常どおりにアクセスできました
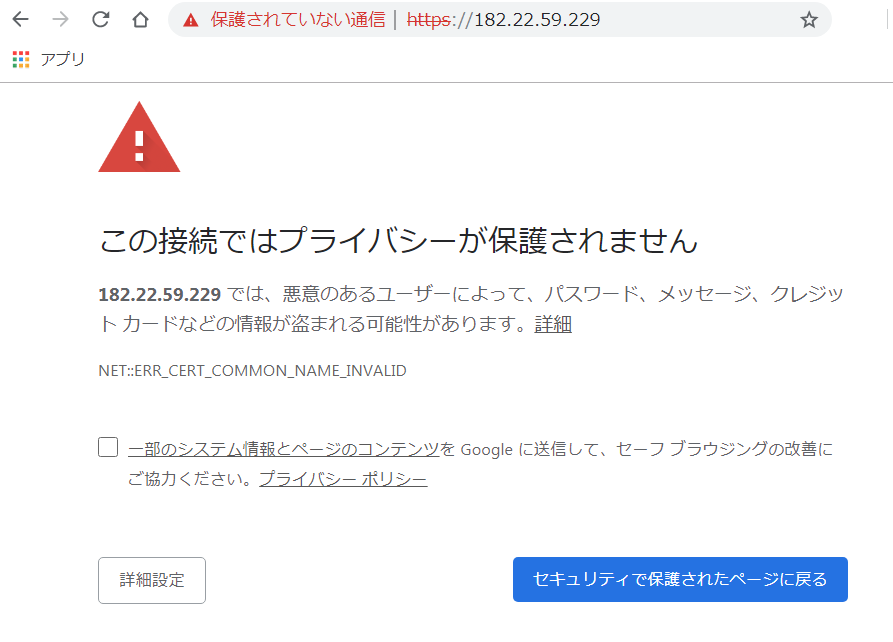
次に、「https://182.22.59.229」でアクセスしてみます

正常に表示されません。Chromeは警告をだしました。
次に、ホスト名でアクセスしてみます
「https://yahoo.co.jp」

ホスト名であれば、正常に表示されました。
やはり、自分のサイトを「https」化する場合には、ホスト名でアクセスできるようにしなければいけません。
ホスト名でのアクセスを可能にする
会社などの場合のように、プロバイダに固定IPで契約すれば、ホスト名でアクセスできるように設定された、DNS設定が利用できると思いますが、自宅のような個人でおこなう場合結構費用もかかるので、インターネット接続プロバイダの標準設定で運用したいです。
この場合一番重要なのは、プロバイダからグローバルIPが提供されているか?が問題になってきます
インターネットに出て行く場合には、自宅内のPCにグローバルIPを意識する必要ありませんが、インターネット側から自宅サーバへアクセスするには、グローバルIPが必須となります
自宅は、「auひかり」ですが、だいたいのプロバイダは、グローバルIPが提供されると思います。
ただし、このIPは固定でなくて、動的IPの場合が多いと思います
動的IPの場合突然、IPアドレスが変わってしまう事があるので、動的に対応した設定をしておかなくてはいけません。
ネットで調べると、この動的IPに対応したサービスをしているサイトが見つかります。その中で私は「 https://www.mydns.jp/」を利用させていただいています。
無料で利用できるので、本当感謝です
ここの「JOIN US」のページで登録する事で利用できるようになります
設定がすんだら、「host」コマンドで正常にIPが表示されれば準備完了です
$ host www.hogehoge.com www.hogehoge.com has address 183.79.135.206
ファイアウォールの設定とSSLモジュールの確認
ファイアウォールの確認と設定
ファイアウォールの設定は、「firewall-cmd」を使用します。
「–list-all」のオプションで確認し、「–add-service=https」で追加、「–permanent」で恒久的に反映します。
ただし、 「–permanent」の場合には、 「firewall-cmd」 を再起動させる必要があります
$ sudo firewall-cmd --list-all <------ 確認 public (active) target: default icmp-block-inversion: no interfaces: wlp8s0 sources: services: ssh dhcpv6-client http <--------- https は許可されていない ports: protocols: masquerade: no forward-ports: source-ports: icmp-blocks: rich rules: $ sudo firewall-cmd --add-service=https --permanent <- サービスを追加 success $ sudo firewall-cmd --reload <---------- 再起動 success $ sudo firewall-cmd --list-all <-------- 再確認 public (active) target: default icmp-block-inversion: no interfaces: wlp8s0 sources: services: ssh dhcpv6-client http https <-------- 追加された ports: protocols: masquerade: no forward-ports: source-ports: icmp-blocks: rich rules:
SSLモジュールの確認・インストール
前回の apache のインストール でmod_sslもインストールしましたが、再度確認し、もしインストールされていなければ、インストールします。
インストールの確認は、「yum list installed」で、
インストールは「yum install」で、モジュール登録の確認は「httpd -M」で行います
$ sudo yum -y install mod_ssl <----------- とりあえずインストール 読み込んだプラグイン:fastestmirror, langpacks Loading mirror speeds from cached hostfile base: ftp.iij.ad.jp extras: ftp.iij.ad.jp updates: ftp.iij.ad.jp パッケージ 1:mod_ssl-2.4.6-89.el7.centos.x86_64 はインストール済みか最新バージョンです 何もしません <---------- 私の環境ではすでにインストール済みでした $ yum list installed | grep mod_ssl <-------- インストール済みの確認 mod_ssl.x86_64 1:2.4.6-89.el7.centos @updates $ sudo httpd -M | grep ssl <-------- sslモジュールの登録の確認 ssl_module (shared) $ sudo systemctl restart httpd <-------- httpd の再起動 $ sudo systemctl status httpd <-------- httpd の状態の確認
Let’s Encrypt で証明書をGET!
「https」でssl通信するには、自分のサイトが安全だと言う事を証明してもらわなうてはいけません。
証明書を発行してくれる機関は沢山ありますが、結構いいお値段です。
そんな中で、「Let’s Encrypt」は無料で証明書を発行してくれます。
「Let’s Encrypt」 は、「certbot」というソフトウェアを利用して証明書を発行してくれるシステムなので、まずは「certbot」を動作させる必要があります。
以前私は、「VineLinux」でサーバーを構築していましたが、「 certbot 」に対応していませんでした。
ネットの情報集めて挑戦してみましたが、私のレベルでは断念しました。
それで、対応している、「centOS7」で再構築したのが、このサイトです
certbot のインストール
「 certbot 」のインストール方法は、「Let’s Encrypt総合ポータル」にも情報があります。
centOS7の場合には、 EPEL (Extra Packages for Enterprise Linux) リポジトリからインストールすることができるようです。
$ sudo yum -y install epel-release $ sudo yum -y install certbot $ sudo yum -y install python2-certbot-apache $ yum list installed | grep certbot <------ インストール済みの確認 certbot.noarch 0.31.0-2.el7 @epel python2-certbot.noarch 0.31.0-2.el7 @epel python2-certbot-apache.noarch 0.31.0-1.el7 @epel $ which certbot <---------- インストール場所の確認 /usr/bin/certbot
証明書の取得
証明書はインストールした、「certbot」コマンドで発行しますが、発行の方法によりよく使われるプラグインが2つあります
「Standalone」と「Webroot」です
Standalone プラグイン
「Let’s Encrypt 総合ポータル」には、下記のような説明があります
ようするに、Webサーバーが動いていなくても証明書の取得ができるけど、逆に考えると、Webサーバーが動いていると取得できないと言う事です
SSL/TLS サーバ証明書の取得のみを行ないます。
※ドメイン使用権者の認証(Let’s Encrypt のサーバから、証明書を取得するドメイン名を正引きしたIPアドレスに接続することによる認証)の際には、Certbot クライアントに内蔵されている簡易的なウェブサーバが機能が一時的に使われます。
※このプラグインは TCP Port 80 もしくは TCP Port 443 を使うため、当該 Port を Listen している動作中のウェブサーバを一時的に終了させる必要があります。
※当サイトのチュートリアル Let’s Encrypt の使い方 では、このプラグインを使用した Let’s Encrypt 導入方法を解説しています
webroot プラグイン
こちらも「Let’s Encrypt 総合ポータル」に、下記のような説明があります
こちらは、すでにWebサーバーが動いている場合です。
すでに動作しているWebサーバーを停止しなくていもいいが、外部から自宅のWebサーバー(80番ポート)にアクセスできる必要があります
したがって、サーバーの設定だけでなく、自宅サーバーへの入り口になるルータ(ゲートウェイ)の設定で、80番ポートをオープンして、対象のWebサーバーと紐付けしておく必要があります
動作中のウェブサーバのドキュメントルートディレクトリ以下に、ドメイン使用権者の認証用のファイルを自動的に設置することにより、SSL/TLS サーバ証明書の取得を行います。
※動作中の httpd(TCP Port 80 や TCP Port 443 など)のサービスを停止させる必要はありません。
※Certbot クライアントを、証明書を取得するドメイン名を運用しているウェブサーバ(DNSの正引きしたIPアドレスのウェブサーバ)で実行する必要があります。また、httpd が動作中である必要があります。
certbot コマンドの実行
いよいよ、証明書を取得してみようと思います。
今の環境では、Webサーバーは動作し、外部からもアクセス可能な状態なので、
「webroot」プラグインを使用します。
また「-w」オプションで、証明書ファイルを保存するディレクトリを指定します
「-d」は証明書を適応するホスト名を指定します
$ sudo certbot certonly --webroot -w /home/www/html/ -d www.hogehoge.com -d hogehoge.com
・
・
対話型で質問が表示されます
Enter email address ....... <--------------- Eメールアドレスを入力
Please read the Terms of Service at .... <------- 同意するか?(A入力)
Would you be willing to share your email address with the Electronic Frontier
・
・ <------------ メールアドレスを共有するか? (Y)es or (N)o:
設定が終わりました。
これで、証明書の発行が始まるはずですが・・・・うまくいかな~い!
どうも、ドキュメントルート「/home/www/html」に作成した「index.html」が拒否しているみたい。
「curl」コマンドでリクエストしてみます
$ curl http://localhost/ <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN"> <html><head> <title<403 Forbidden</title> </head><body> <h1>Forbidden</h1> <p>You don't have permission to access / on this server.</p> </body></html>
たぶん、「SELinux」で、ドキュメントルートとして作成した「/home/www/html」へのアクセスが制限されているみたいです。
せっかく標準で有効になっているので、どうにか使用したいと思いGUI版をインストールしてみました。
$ sudo yum install policycoreutils-gui
GUI環境で設定できそうですが、結局よくわからない
無効にすることにしました。
無効にするには、このGUIでもできますし、「/etc/selinux/config」を編集すればよさそうです
$ cd /etc/selinux/
$ sudo vi ./config
---------------------------------
SELINUX=disabled <--------------- disabled に設定
設定後は、システムの再起動が必要です
再起動後、再度確認してみます
$ curl http://localhost/
<html>
<body>
home www test page
</body>
</html>
今度は出てきましたので、再度「certbot」実行
$ sudo certbot certonly --webroot -w /home/www/html/ -d www.hogehoge.com -d hogehoge.com
今度は ”Congratulations!” が出てくれました!
証明書が自動保存されるディレクトリを確認してみます
$ cd /etc/letsencrypt/
$ ls
accounts archive csr keys live renewal renewal-hooks
あった、あった、「live」の中の、指定ホスト名と同じディレクトリの中に証明書が保存されています。
ファイルを確認するには、rootになる必要があります
SSLサーバ証明書の設定
「/etc/httpd/conf.d」内の「ssl.conf」に証明書ファイルを設定します
とりあえず、現在の「ssl.conf」ファイルは名前を変えて残しておきます
$ cd /etc/httpd/conf.d $ sudo cp -p ssl.conf ssl.conf.20190502 <---- バックアップしておく $ sudo vi ./ssl.conf ・ #SSLCertificateFile /etc/pki/tls/certs/localhost.crt SSLCertificateFile /etc/letsencrypt/live/www.hogehoge.com/cert.pem ・ ・ #SSLCertificateKeyFile /etc/pki/tls/private/localhost.key SSLCertificateKeyFile /etc/letsencrypt/live/hogehoge.com/privkey.pem ・ ・ #SSLCertificateChainFile /etc/pki/tls/certs/server-chain.crt SSLCertificateChainFile /etc/letsencrypt/live/www.hogehoge.com/chain.pem 保存して確認しますが、「sudo」ではなく「su」でroot になる必要があります #httpd -t Syntax OK $ sudo systemctl restart httpd $ sudo systemctl status httpd
httpsでアクセスできるかの確認
確認するには、ウェブブラウザで確認しますが、https はIPアドレスではアクセスできません。
ホスト名でアクセスする必要があります。
「https://www.hogehoge.com」
また、外部からのアクセスには、443ポートを開放し、サーバと紐づけしておく必要があります

ところが、私の環境では自宅内にサーバがあり、自宅内のPCのブラウザで確認しようとしてもできません。
自宅の環境は、外部のDDNSを使わせていただいているからかもしれません。
外部からなら確認できると思うので、スマホがあれば自宅内の wifi設定を無効にすれば確認できました。
やっぱり、自宅内のWindowsPCからでも確認したい場合には、Widowsの「hosts」を編集します
「C:\Windows\System32\drivers\etc\hosts」
192.168.1.101 hogehoge.com 192.168.1.101 www.hogehoge.com
これで、再度 「https://www.hogehoge.com」 を入力して表示されれば、正常にSSLで通信できています。
証明書更新の確認
更新は、「certbot」の「renew」で行いますが、「–dry-run」をつける事で確認のに行えるようです。
$ sudo certbot renew --dry-run これで、「Congratulations, all renewals succeeded.」が表示されれば更新も正常にできるようです。
Let’s Encrypt の証明書は、3か月で更新が必要なので、後日自動更新できるようにも設定してみようと思います
まずは、目標のhttps化が完了
どうには、今回の目標の一つでもある、https化が完了しました。
これから、メールサーバとWordPress の設定をしていきます。



コメント